Google AMP: ¿Qué es? y ¿Es adecuado para su sitio web de WordPress?
Si tú eres el tipo de persona que utiliza frecuentemente el tema «Elegant Theme» para los blogs, es probable que no necesitemos impresionarte sobre la importancia de la carga rápida en las páginas. Los tiempos de carga largos aumentan el porcentaje de abandonos en una página, son una de las principales causas por la que las personas se enfadan con sus smartphones y se quejan a sus proveedores de internet.
Hay literalmente cientos de trucos y herramientas que se puede utilizar para optimizar la carga de páginas web para móviles, pero el proyecto AMP es uno de los métodos más prometedores y ambiciosos para tratar tanto este problema y establecer unas pautas básicas de diseño con el con el fin de hacer que las páginas creadas con éste, sean más accesibles.
El proyecto AMP significa poder tener páginas móviles aceleradas y hoy vamos a hablar un poco acerca de su historia, directrices y cómo crear páginas AMP utilizando wordpress.
¿Qué es el Proyecto de AMP?
El Proyecto AMO es una iniciativa de código abierto lanzada por Google en octubre de 2015, como una forma de mejorar el rendimiento general de las páginas web móviles. El proyecto cuenta con su propia estructura con un peso ligero (APM HTML) y fue diseádo para crear páginas web con muy poco peso, reduciendo así los tiempos de carga.
Si bien el proyecto AMP no es el único proyecto con una estructura ligero desarrollado específicamente para este propósito, es seguro decir que con el apoyo de Google, están en una posición envidiable. Por ejemplo, los sitios desarrollados utilizando la estructura de AMP se almacenan en caché directamente por Google sin coste alguno para sus desarrolladores (aunque son libres de utilizar otros servicios de almacenamiento de caché si lo deciden).
Si los tiempos de carga rápidos como la luz y almacenamiento en caché libre no son suficientes para convencerte, las páginas con AMP habilitadas también pueden disfrutar de un aumento de la indexación en los resultados de Google para móviles. El proyecto también cuenta con el respaldo de otras empresas de renombre tales como Twitter , Pinterest , Adobe Analytics , LinkedIn , y WordPress.com que han afirmado que colaborarán con la integración de AMP.
La desventaja de hacer sus páginas con AMP es que con el fin de aplicarlo, las páginas deben cumplir una serie de normas estrictas, lo cual puede no ser aceptable para todos. Si tu sitio web ya está optimizado para la navegación por móvil y se desarrolló con las mejores técnicas conocidas, puede que ya sera bastante rápida, por lo que puedes no ver una gran mejoría.
Por otro lado, si estás dispuesto a dar el paso, las directrices del Proyecto AMP están batante bien documentadas, y hacer el cambio no es tan difícil – especialmente para los usuarios de wordpress gracias a la magia de los plugins.
¿Cómo funciona AMP?
Ahora que ya hemos introducido AMP, vamos a ver como funciona AMP sobre las páginas.
Como hemos mencionado anteriormente, el proyecto utiliza su propia estructura, y esto solo permite un limitado conjunto de funcionalidades técnicas para así poder reducir la carga y cumplir con su promesa de velocidad.
Las páginas AMP deben tener un conjunto de reglas específico de estilos y diseños para poder ser compatible con las directrices del proyecto y disfrutar de las ventajas que ofrece Google. Sobre el diseño, las páginas AMP se basan únicamente en CSS (sin hojas de estilos externas) por lo que no pueden utilizar los atributos de estilos en línea. Algunos tipos de animación no se permiten para evitar problemas de rendimiento.
No permitir hojas de estilos externas puede ser considerado una molestia, las especificaciones del proyecto explican que el aumento de rendimiento obtenida por únicamente incluyendo el CSS dentro de la etiqueta «head» es significativa, y con AMP, cada milisegundo cuenta.
Con el fin de añadir estilos a una página se debe utilizar la etiqueta <style amp-custom> como se ven en el ejemplo
<html> |
<head> |
<meta charset="utf-8"> |
<link rel="canonical" href="hello-world.html" > |
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> |
<style amp-custom> |
/*Your CSS goes here */ |
body { |
background-color: white; |
} |
</style> |
<script async src="https://cdn.ampproject.org/v0.js"></script> |
</head> |
<body>Hello from the Elegant Themes team!</body> |
</html> |
Hay muchos componentes que pueden ser encontrados en la página del proyecto AMP de estilos CSS ya creados. Si bien la estructura no es dificil de aprender, algunos desarrolladores de WordPress emprendedores ya han aprendido cómo funciona y han desarrollado algunos plugins, capaces de convertir una página entera al formato AMP. Vamos a ver estos plugins.
Cómo integrar AMP con WordPress
El plug-in AMP es más o menos la mejor opción para la adaptación de sus páginas a las normas de AMP en el momento. Las alternativas que se listan a continuación funcionan como complementos para el plugin AMP y ofrecen funcionalidades adicionales, las cuales cubriremos en sus respectivas secciones
AMPERIO
Este plugin crea automaticamente versiones AMP de todas tus entradas una vez publicadas y su proceso de instalación no podría ser más fácil. Literalmente no podría serlo ya que no te pide ningún tipo de ajuste una vez el plugin está instalado. Todo lo que tiene que hacer es añadir /amp/ al final de la URL en cualquiera de tus entradas para poder acceder a su versión AMP.
Dependiendo de los ajustes de los enlaces permanentes, también puedes utilizar «?Amp=1» como una alternativa para acceder a la version AMP de tus entradas. Este plugin se limita a la creación de páginas AMP, pero si lo que quiere es que los usuarios móviles puedan acceder a ellos, tendrás que hacer la página visible para Google antes de hacer todo esto.
Este plugin solo permite hacer una cosa (y la hace bien) aunque no permite ningún tipo de personalización, y esto hace que no sea buena idea. Y ahí es donde vamos ahora.
AMP personalizada
Para que este plugin funcione correctamente, el plugin AMP debe estar instalado y activado, ya que cambia algunas de las configuraciones predeterminadas para generar páginas AMP.
Para ser más específicos, usar el plugin AMP personalizado hará lo siguiente:
- que pueda modificar el logotipo de su sitio tal y como aparecerá en los dispositivos móviles
- Añadir imágenes destacadas a sus puestos
- Mostrar su sección de comentarios de WordPress
- Incluir entradas relacionadas
- Establecer un ancho de contenido personalizado
- Mostrar un menú de navegación
- Configuración de Google Analytics
- Añadir código personalizado para CSS y pie de página.
Facebook Instant Artículos y AMP Páginas de Google
Mientras hablábamos del plugin AMP, mencionamos como a pesar de la manipulación de las entradas AMP, no estableció esas páginas para ser vistas por los usuarios móviles de forma predeterminada. Este plugin se encarga del proceso de presentación de Google para páginas AMP Facebook Instant Artículos – pero por ahora, sólo nos centraremos en el primero.
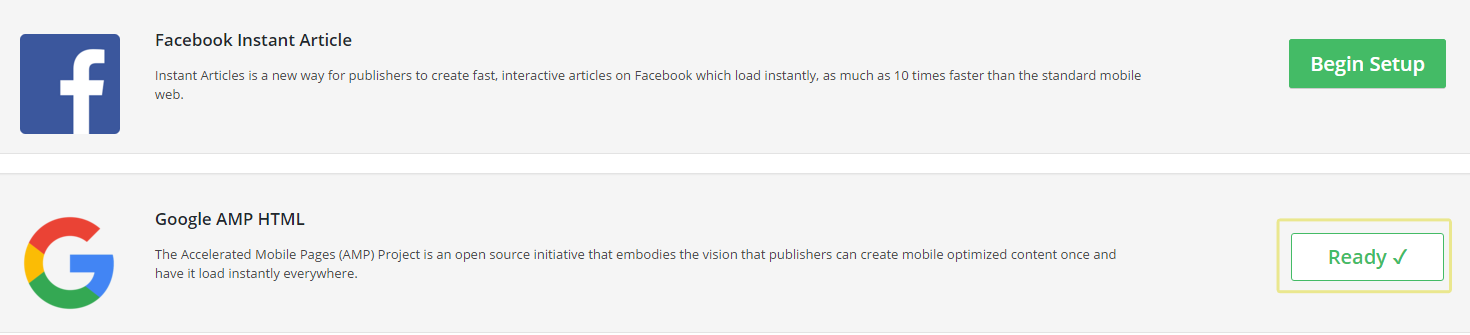
Como con el AMP personalizado, para que este plugin cumpla con su deber, ya debe tener páginas compatibles con AMP, por lo que recomendamos que se use junto al plugn AMP. una vez lo instales, necesitarás dirigirte a la sección de formato en móviles en tu «dashboard» para completar el proceso de configuración. Lo primero que se verá en el interior es una lista de opciones de publicación, incluidos Facebook, Google AMP HTML , y Apple News formatos, que se implementarán en poco tiempo. Si ya ha instalado el plugin AMP, verá una marca de verificación en la opción Google AMP HTML:
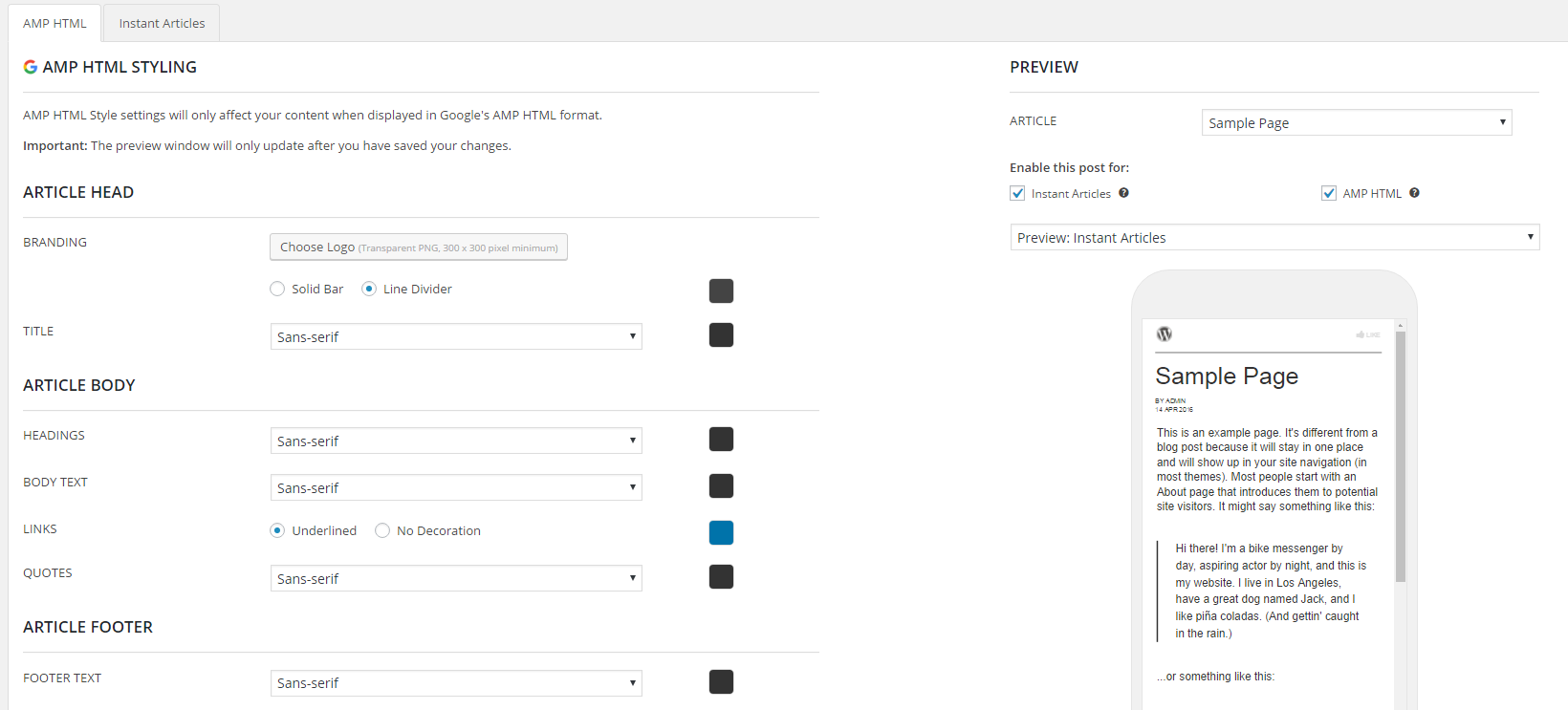
La marca de verificación significa que su contenido está listo para ser enviado a Google y aparecen en sus resultados de búsqueda, pero el plug-in también ofrece muchas más opciones que puedes comprobar. Por ejemplo, puedes cambiar tu logotipo y modificar las fuentes utilizadas en sus páginas de AMP en la pestaña «Styling»:
Como puedes ver, esta sección incluye un pequeño adelanto a como se verán tus páginas siguiendo los protocolos de AMP. Lo único que tiene que hacer es elegir la página que quieres previsualizar de la lista correspondiente:
Cambiando de tema, aunque el plugin AMP personalizada puede manejar la integración con Google Analytics , se recomienda utilizar este plugin para hacerlo, ya que su interfaz es mucho más agradable para trabajar. Todo lo que tienes que hacer es dirigirte hacia la ficha Analytics y vincular tu cuenta con el fin de habilitarlo para tus páginas AMP:
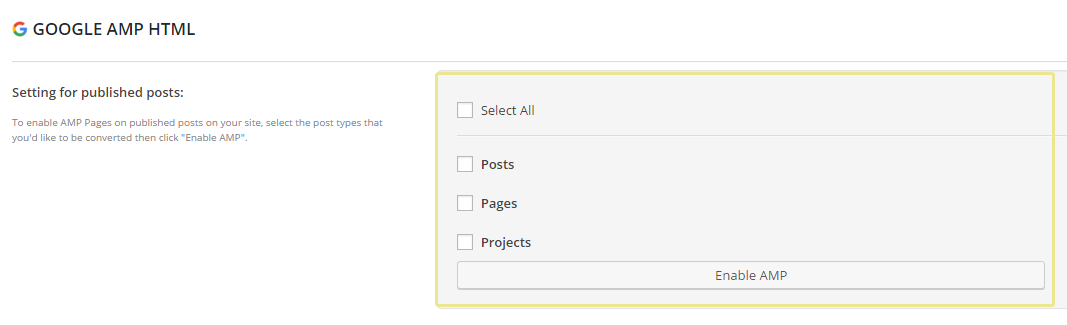
El plug-in también te permite elegir qué tipos de publicaciones (entradas, páginas y proyectos) debe trabajar con AMP. Por defecto, el plugin AMP solo funciona con entradas a menos que configures el plugin de otra forma.
También hay una opción para deshabilitar los plugis a la fuerza de todas las páginas AMP, aunque no debería ser necesario a menos que el plugin no esté funcionando debido a algun problema de compatibilidad con otros plugins. Por último, también puede integrar AdSense para sus páginas AMP dentro del plugin mediante la vinculacion de su cuenta desde dentro de la pestaña «anuncios».
Pegamento para Yoast SEO y AMP
Nuestro último punto de esta lista de plugins de WordPress AMP va a Pegamento para el Yoast SEO y AMP . Este sencillo plugin pesa solamente unos pocos kilobytes y cumple una función simple, pero importante: el de hacer que sus páginas AMP utilizan la correcamente los metadatos.
No hay proceso de instalación complicada. Todo lo que tienes que hacer es instalar el plugin y continuar configurando las opciones de Yoast SEO para cada uno de sus Entradas. Una vez hecho esto, dejamos a AMP y todos los plugins hacer sus trabajos en segundo plano.
Conclusión
Si bien la integración de AMP en su sitio web WordPress puede parecer un poco complicado, con sólo un plugin o dos, el proceso se vuelve muy fácil y le permite recoger los frutos sin apenas trabajo. Y aparte de los obvios beneficios, siempre es una buena práctica para estar al tanto de las últimas tecnologías para permanecer delante de la competencia.
Todo lo que tiene que hacer con el fin de integrar con éxito las páginas de AMP en su sitio web WordPress es:
- .
- Familiarizarse con los conceptos básicos del Proyecto AMP
- Instalar el plugin de AMP .
- Instalar el plugin de AMP personalizada y configurar el estilo de sus páginas AMP.
- Instala Facebook instantáneos y artículos AMP páginas de Googlepara hacer que sus páginas AMP detectable por Google