Vayamos más allá del concepto de contenido SEO como cualquier contenido con palabras clave.
La escritura SEO es mucho más grande que esto. Es el tema correcto, la intención de búsqueda adecuada, el análisis SERP completo, la estructura de texto perfecta, SEO profesional y una auditoría de contenido cuidadosa. Y todo eso debe estar envuelto en el establecimiento correcto de objetivos comerciales.
¿Perplejo? Este artículo lo ayudará a descubrir cómo escribir su contenido web para que aparezca en la parte superior de los SERP, convierte y vende.
¿Qué es la redacción de contenido SEO?
La redacción SEO es el proceso de creación y optimización de contenido con vistas a posicionarse en los resultados de los motores de búsqueda.
En términos generales, contenido SEO = cualquier contenido web + más SEO técnico y en la página.
En otras palabras, el contenido de SEO es contenido que los motores de búsqueda entienden fácilmente y satisface completamente la intención de búsqueda del usuario.
Hay muchos tipos de páginas web que “necesitan” contenido SEO:
- Página principal
- Páginas de categoría
- Páginas de productos
- Páginas de destino
- páginas de preguntas frecuentes
- Publicaciones de blog
Si esas páginas tuyas aún no son compatibles con SEO, ya es hora de que te ocupes de ellas.
¿Qué se requiere de usted para tener éxito en la redacción de SEO?
Difícilmente puede tener éxito en la redacción de contenido SEO sin tener algunos conocimientos y habilidades en su haber.
Saber cómo funcionan los motores de búsqueda
¿Escribir contenido web sin saber cómo será procesado y clasificado por los motores de búsqueda? Nunca escuché de eso.
Rellenar sin sentido su texto con palabras clave (muchos piensan que eso es lo que es SEO) no ayudará sino dañar su sitio. Mientras tanto, hay muchos otros matices que debes cuidar. Por lo tanto, al menos debe ser consciente de cómo los motores de búsqueda rastrean, indexan y clasifican su página para que pueda optimizar su página de manera efectiva para ellos.
¿Qué puedo recomendar? Puedes empezar leyendo este artículo sobre cómo funciona Google .
Cuida tu ortografía y gramática
La gramática y la ortografía no son factores de clasificación directos. Google no te clasificará más abajo si cometiste un par de errores de ortografía. Pero dado que los motores de búsqueda necesitan entender de qué se trata tu página para clasificarla, tu mala gramática puede convertirse en un verdadero obstáculo para eso.
Dicho esto, la gramática sigue siendo una fuerte señal de calidad para tu audiencia. Si detectan sus deficientes habilidades lingüísticas, nunca confiarán en su experiencia, pasarán menos tiempo en el sitio y dispararán su tasa de rebote por las nubes. Y, por supuesto, los usuarios se lo pensarán dos veces antes de comprar tu servicio/producto.
¿Qué puedo recomendar? Actualice el curso de gramática de su escuela: puede haber cosas que olvidó con el tiempo. Y siempre revisa tu escritura con herramientas como Grammarly o Writer antes de publicar. Facilitan significativamente el proceso de revisión final.
Sepa para quién escribe
Ya sabes lo que dicen: «Si tratas de venderle a todos, terminarás vendiéndole a nadie». Eso también se aplica a la escritura.
Conocer a tu público objetivo (TA) es un requisito obvio para cualquier proceso de creación de contenido. Si conoces a tu TA, sabes cómo hablan estas personas y qué palabras eligen. Por lo tanto, puede adaptar de manera efectiva su estrategia de optimización de palabras clave y eventualmente clasificar para los términos correctos. Además, comprenderá cómo debe presentar el contenido de su sitio (estilo, voz y tono) y cómo estructurar las páginas para facilitar la lectura.
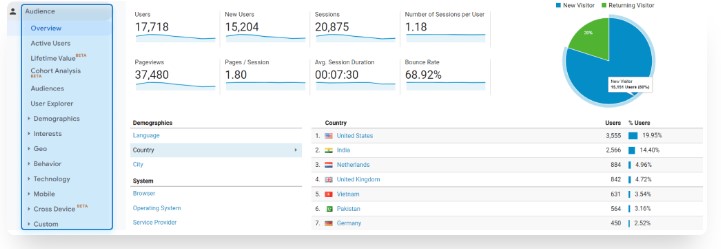
¿Qué puedo recomendar? Utilice Google Analytics . Esta herramienta gratuita puede brindarle información valiosa sobre la audiencia, como datos demográficos (edad, género), geografía (idioma, ubicación), dispositivo (móvil, computadora de escritorio, tableta), adquisiciones (orgánicas, directas, PPC, CPC), comportamiento del usuario ( Frecuencia de Visitas, Nuevo vs. Regreso, Compromiso), etc.
Si tu sitio es nuevo y los datos de Google Analytics son insuficientes, puedes usar Similarweb . Con él, puede verificar los datos de sus competidores y luego basar su escritura en este conocimiento.
Sé consciente de tu competencia
Debe analizar y monitorear regularmente el SEO de sus competidores para aprender de sus métodos y errores. Es genial si sabe por qué sus competidores están mejor clasificados que usted y cómo puede hacerlo mejor que ellos.
Por ejemplo, al hacer su investigación de palabras clave, puede averiguar quién está clasificado actualmente para sus palabras clave objetivo, evaluar qué tan difícil será para usted clasificar su contenido e identificar las palabras clave que sus competidores pasaron por alto. De esta manera, también puede detectar un nicho desatendido y llenarlo con su contenido.
¿Qué puedo recomendar? Asigna tiempo para analizar a tus competidores al menos de vez en cuando. Con esta guía sobre análisis SEO competitivo te ayudará con ello.
Conoce tu nicho y sus tendencias
Para crear un gran contenido, debe estar al día con las noticias y los hechos de la industria. Si detecta una tendencia temprano, puede ser el primero en escribir sobre un tema y obtener tráfico rápido y barato. Y si regularmente se encuentra entre los primeros en cubrir otro tema candente, solo beneficiará a la autoridad de su sitio web.
Y viceversa, si creas una página para un tema que no interesa a la gente, básicamente desperdicias tus recursos en vano. O, por ejemplo, si proporciona (Dios no lo quiera) información falsa/desactualizada en su sitio, esto puede dañar gravemente su reputación y clasificación.
¿Qué puedo recomendar? Suscríbase a todos los perfiles de redes sociales, comunidades y foros relacionados con la industria. De esta manera, siempre estará al tanto de lo que la gente está discutiendo actualmente.
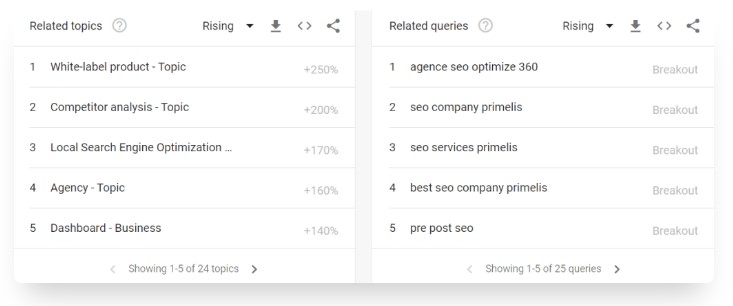
También puede usar Google Trends para rastrear temas emergentes y términos de búsqueda. Si algo está marcado como Breakout , merece su atención.
Saber utilizar las herramientas SEO
El SEO no se puede hacer de manera efectiva y rápida sin herramientas de terceros. Comenzando con la investigación del tema y terminando con una revisión final de ortografía y plagio, necesita herramientas que le faciliten la vida.
Las herramientas más básicas con las que todo redactor SEO debería estar familiarizado son:
¿Qué puedo recomendar? Aquí hay una lista de las 35 mejores herramientas de creación de contenido . Asegúrate de comprobarlo.