Acelerar la velocidad de carga en WordPress
Cuando se trata de sitios web, que trabajan un poco más lento de lo que nos gustaría podemos realizar una prueba de velocidad de carga en wordpress.
Si un sitio web carga demasiado lento, no sólo puede llegar a disuadir a sus visitantes, sino que también pueden conseguir perder posiciones en el ranking de los buscadores. En Paginasvalencia tratamos de codificar nuestros temas para que sean lo más rápidos y eficiente, pero también hay muchas cosas que se pueden hacer fuera de la plantilla para mejorar el rendimiento.
En este post, os vamos a contar los pasos más importantes para garantizar que su sitio web WordPress está funcionando a velocidades óptimas para ganar en posicionamiento y evitar el abandono del sitio.
Para empezar, vamos a necesitar una forma de medir el tamaño y la velocidad de la página web que se desea analizar. Para ello vamos a utilizar las herramientas gratuitas en Pingdom.com.
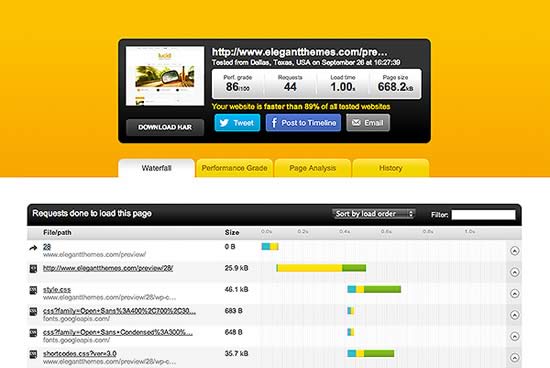
A los efectos de este artículo, podeis probar con vuestro propio sitio o uno de otra empresa. Utilizando la herramienta prueba de velocidad de Pingdom Website, podemos hacer una prueba inicial de velocidad de la página web.
En «Configuración», hemos optado por la prueba de su centro de datos de Amsterdam, Netherlands. Es importante probar desde el mismo lugar cada vez. La prueba revelará el tamaño de página en KB, un tiempo de carga de página de x segundo, con un total de x solicitudes.
Habilitar la compresión gzip
Lo primero que vamos a hacer es asegurarnos de que el sitio web está siendo comprimido antes de ser enviada a los visitantes. Permitir a su servidor comprimir los archivos antes de enviarlos a los visitantes disminuirá el tamaño de la página a pasos agigantados.
Esto se puede hacer al habilitar gzip. El método para habilitar la compresión en el servidor será diferente dependiendo de su configuración. Para Apache, puede utilizar mod_deflate. Si está utilizando Litespeed, entonces hay un ajuste en el panel de control para habilitar la compresión. Habilitar la compresión HTTP también es bastante sencillo en los servidores de Windows .
Almacenamiento en caché de sus páginas para servir contenido estático
Cuando su sitio web WordPress se está cargando, hay muchas cosas que están sucediendo a la vez. Se ejecutan funciones de PHP y la base de datos MySQL están siendo consultada para decidir exactamente lo que debería ser mostrado a los visitantes de esa página determinada.
Loa único mejor que menos consultas son ninguna en absoluto! El uso de un plugin de caché, puede crear una versión estática de su sitio web y lo envían del servidor al instante a sus visitantes.
Esto no sólo consique que su sitio web cargue más rápido, sino que también reduce la carga en la CPU, memoria y disco de su servidor. Hay algunos Plugins de almacenamiento en caché por ahí, y yo sugeriría utilizar W3 Total Cache. Una vez instalado, puede habilitar caché de página bajo el rendimiento> ficha Configuración general.
Configurar y Consolidar los archivos CSS y JavaScript
Configurar tu CSS y los archivos JavaScript elimina caracteres innecesarios dentro del archivo, disminuyendo así el tamaño del archivo y reducir el tiempo que se tarda en descargar el programa. La consolidación de los archivos juntos reduce el número de archivos que se descargan, reduciendo así el número de peticiones de la página.
Ambos factores contribuyen a la carga de la página web. Puede configurar tus archivos CSS manualmente usando este Minifier línea de CSS y JavaScript, o puede dejar que un plugin haga el trabajo por usted. El mismo plug-in que utilizamos para almacenar en caché nuestra página en el paso anterior, W3 Total Cache, también tiene una opción para configurar automáticamente y combinar su CSS y JS. Esto generalmente funciona muy bien, aunque siempre se debe probar su sitio web a fondo para asegurarse de que los archivos comprimidos no causaron ningún problema de JavaScript.
Usando un contenido Entregar Red
La implementación de un CDN puede aumentar drásticamente la velocidad de su sitio web, incluso si usted no nota los resultados en casa. En mi web host estándar, los archivos se almacenan en un solo servidor en un solo lugar en algún lugar del mundo.
Los más cercanos son sus visitantes al centro de datos en la que se almacenan los archivos, más rápido se puede acceder a ellos y el más rápido de su sitio web se cargarán. Para aquellos visitantes que visitan su sitio desde el extranjero, por otro lado, podría estar tomando mucho tiempo para que los datos para que sea a través del océano y en el navegador! Qué CDN hace es distribuir sus archivos a varias centros de datos de todo el mundo, por lo que es mucho más probable que haya un servidor más cerca de su propia para cada persona que visita su sitio web.
El visitante que se conectó a sus archivos desde el servidor más cercano, lo que mejora la velocidad de carga de tu sitio web. En este ejemplo, utilicé MaxCDN en nuestra instalación de prueba. Afortunadamente, W3 Total Cache también tiene una opción para integrar MaxCDN automáticamente – muy conveniente!
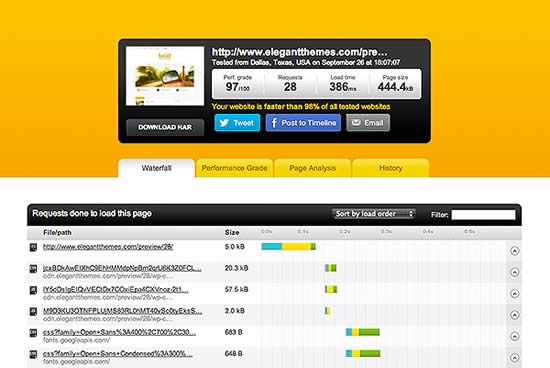
El resultado final – x% de aumento de rendimiento
Después de aplicar cada una de estas técnicas a nuestro blog de prueba, he vuelto a testear la página en Pingdom para medir el efecto. El tamaño total de la página se redujo en x kb debido a que permite la compresión y minifying nuestros scripts. Las peticiones de la página se redujeron en un x, y cuando se combina con el aumento de la velocidad debido al almacenamiento en caché y nuestra CDN, la página cargados en sólo x ms de una mejora global del x %! No está conseguir una mejora en unos pocos minutos de trabajo.